ボタンのプロパティは、表示対象のボタンをダブルクリックすることによりプロパティ画面を表示させることができます。

プロパティは要素によっていくつかのブロックに別れており、タブをクリックすることで画面を切替えることができます。ここで重要なのはAction、Nameです。Gallery機能を使わずにボタンを配置する場合は、Inactive Icons、Active Icons、Colorsにも設定が必要です。
ボタンの配置とプロパティ
■ボタンとフレームの違い
ボタンを配置する基本的な方法については前のGalleryの使い方でも述べたので、ここではボタンのプロパティと配置する上でのテクニックについて解説することにします。
ボタンは文字どおりPronto上で各機器を操作するためのボタンとなります。しかし機器の操作だけではなくPronto自身を操作するためのボタンも設定できる等、ボタンは自由度が高くないっています。逆にフレームはパネル上で文字や図を表示するためだけに使うため実用的ではありませんが、視覚的効果を生み出す重要な要素となっています。
■ボタンのプロパティ
ボタンのプロパティは、表示対象のボタンをダブルクリックすることによりプロパティ画面を表示させることができます。
プロパティは要素によっていくつかのブロックに別れており、タブをクリックすることで画面を切替えることができます。ここで重要なのはAction、Nameです。Gallery機能を使わずにボタンを配置する場合は、Inactive Icons、Active Icons、Colorsにも設定が必要です。
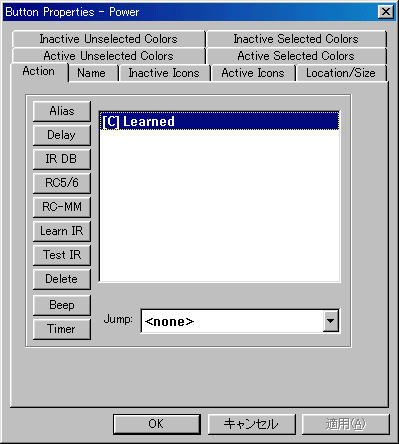
■Actionタブ
Prontoのボタンにおける動作を決定する重要なブロックです。ボタンの動作によって表示される内容が異なります。上図はPronto経由で直接赤外線信号を学習させた結果が反映されています。(DVDプレイヤーの電源ボタンを例にしています)
信号を学習させるためのボタンであれば、ここには何も設定する必要はありません。Pronto自身をコントロールしたり、マクロを組む場合はここで設定することができます。
上図の例では信号を学習した結果のみが表示されており、このボタンを押すとDVDプレイヤーに電源が入るようになっています。しかし電源をオンにした後、常にHomeパネルに戻るといった動作をしている場合は
Jump蘭のドロップダウンリストからHOMEパネルを選択することで、電源をオンにした後自動的にHomeに移動させることができ、使い勝手が向上します。
この例ではDVDプレイヤーの電源をオンにした後、DVDのトレイをオープンし(Eject処理)、Homeパネルに戻るという動作になっています。[B]DVD-Transport-▲というのはAliasという機能を使ったものですが、Aliasを含めてマクロについては後述します。
■Nameタブ
NameタブではNameとFontを設定することができます。
Nameは空白ボタンになにか文字を入れるときに設定します。またAlias用の名前を兼ねるので、表示する/しないに関らず設定しておいた方が良いでしょう。
FontはNameで設定された文字列をどのサイズでボタンに表示するか設定します。グラフィカルなボタンを使用していて文字列を表示する必要のない場合は<none>に設定します。
これはサイズ14で表示した例(ProntoEditでの実寸)
■テクニック(1)--同一ボタンで同じ動作をさせる必要は無い
気をつけなくてはならないのは、電源ボタンを押すたびにオン/オフを繰り返す機器に対してこの動作を行うと、電源オフ時にトレイをオープンしに行くので不都合になる場合があります。この場合は、同様のボタンでオフ専用のボタンを作り、そのボタンには電源オン(オフ)の信号のみを学習もしくはAliasで設定しておくのが得策だと思います。